L’expérience de la page est officiellement un facteur de classement depuis 2021. Cela signifie que l’optimisation de l’expérience sur la page est une nécessité pour les webmasters et les référenceurs s’ils veulent réussir à long terme. L’expérience de la page était autrefois un sujet vague où le seul aspect quantifiable et mesurable de celui-ci était la vitesse de chargement d’une page ou d’un site. Mais avec Core Web Vitals, les éléments de page spécifiques qui affectent l’expérience d’un utilisateur dans votre page sont quantifiés, ce qui vous donne différentes opportunités d’améliorer l’expérience de la page de votre site. Core Web Vitals est divisé en trois aspects majeurs (avec des aspects mineurs), donc avec des recherches et suffisamment d’expérimentation, et pour être prêt, voici comment vous pouvez optimiser pour Core Web Vitals.
Comment optimiser pour LCP : Largest contentful Paint

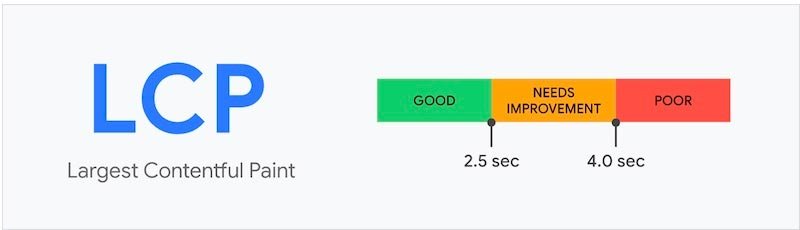
LCP traite des performances de chargement d’une page – à quelle vitesse une page se charge. Le temps de chargement standard pour que votre LCP soit dans le vert est de 2,5 secondes. Il s’agit de la clé de voûte du Web pour la vitesse du site, ce qui signifie que de nombreux webmasters et SEO ont déjà une expérience d’optimisation pour cela. Mais il y a des spécificités pour ce web essentiel que vous devez connaître et optimiser.
Éléments pris en compte pour le LCP
Actuellement, cinq éléments sont pris en compte pour le LCP.
- Éléments d’image
- Éléments d’image à l’intérieur de graphiques vectoriels évolutifs ou d’éléments SVG
- Éléments vidéo
- Images d’arrière-plan chargées à l’aide de url()
- Bloquer les éléments avec du texte
Comment identifier le Largest Contentful Paint d’une page Web
Si vous souhaitez savoir ce que Google considère comme le LCP d’une page Web, vous pouvez utiliser les outils de développement Chrome.
Tout d’abord, accédez à la page que vous souhaitez vérifier, lancez les outils de développement Chrome (ctrl + maj + I), puis accédez à Performances.
Cliquez sur le bouton d’enregistrement et actualisez la page. Attendez 10 secondes ou jusqu’à ce que la page se charge complètement, puis arrêtez l’enregistrement. Vous devriez maintenant voir les données de la page Web. Sous Timings, vous devriez voir LCP, et lorsque vous passez votre souris dessus, la plus grande peinture de contenu de la page Web doit être mise en surbrillance. Dans cette capture d’écran, j’ai identifié le LCP d’un article de blog et le LCP de celui-ci est l’image en vedette.
Qu’est-ce qui cause un mauvais LCP ?
Temps de réponse du serveur lent
Un serveur lent affectera négativement toutes les mesures de vitesse de chargement sur votre site Web. Et même si vos autres ressources sont optimisées, tout cela sera simplement gaspillé tant que vous aurez un serveur peu performant.
JavaScript et CSS bloquant le rendu
Si vous continuez à ajouter de nouveaux plugins sur votre site Web ou à choisir un thème fortement conçu, vous devrez peut-être les reconsidérer. L’ajout de JavaScript et de CSS, en particulier au-dessus du pli, affecte fortement les temps de chargement. Chaque fois qu’un navigateur rencontre des scripts synchrones et des feuilles de style externes, il retarde le rendu d’une page Web.
Temps de chargement des ressources
Les images, les vidéos et les éléments de bloc de texte qui s’affichent au-dessus de la ligne de flottaison ont un effet direct sur LCP. Les gros éléments tels que les bannières de héros doivent être optimisés pour réduire les temps de chargement.
Rendu côté client
Le rendu côté client est populaire pour de nombreux développeurs Web. En utilisant JavaScript, il rend les pages Web directement dans le navigateur. Cependant, JavaScipt a un impact important sur LCP car le navigateur devrait d’abord charger tout le JavaScript critique avant de terminer le rendu.
Comment optimiser la plus grande peinture de contenu (LCP)
Améliorer le serveur
La première chose que vous devez rechercher lors de l’optimisation de votre serveur est votre hébergement Web. Vous avez ici deux options : soit opter pour un plan d’hébergement supérieur avec votre fournisseur actuel, soit passer à un autre fournisseur.
Si vous êtes sur un hébergement de site Web partagé, le passage à un serveur dédié est une grande amélioration puisque vous ne partagerez plus de ressources avec d’autres sites Web. Assurez-vous toujours de choisir une société d’hébergement fiable et réputée. Faites d’abord vos recherches et découvrez s’ils utilisent des logiciels et des équipements mis à jour. Le support client est également une priorité.
La mise en cache et l’utilisation d’un réseau de diffusion de contenu (CDN) peuvent également améliorer considérablement les performances de votre serveur. Les deux réduiront le temps nécessaire à un navigateur pour charger le contenu d’une page Web.
Optimiser les images
Les images non optimisées sont l’une des causes les plus fréquentes d’un mauvais LCP. Toutes les images au-dessus du pli telles que les bannières de héros, les carrousels, les bannières, les images en vedette sont courantes et la première chose à faire est de s’assurer qu’elles sont optimisées
Vous pouvez utiliser divers outils pour compresser les images avant de les télécharger. Vous pouvez même installer des plugins sur votre site Web pour compresser les images existantes. La réduction de la taille du fichier des images réduit la charge. Vous devez également utiliser des formats d’image modernes.
Faites un examen rapide des images sur une page Web avec un LCP médiocre si certaines de ces images sont nécessaires. L’une des méthodes les plus simples pour réduire le LCP consiste simplement à supprimer des images. Si cela ne suffit toujours pas, envisagez d’utiliser un CDN d’image.
Différer JavaScript et CSS non critiques
Lors de l’optimisation pour LCP, n’oubliez pas que l’objectif est de servir autant que possible la section au-dessus de la ligne de flottaison de votre site Web à l’utilisateur. Au-dessus de la ligne de flottaison est la première chose que l’utilisateur voit sur votre site Web dès qu’il se charge.
Au lieu de charger des scripts et des feuilles de style au-dessus de la ligne de flottaison, différez-les en les plaçant en dessous de la ligne de flottaison afin que le navigateur puisse se concentrer sur le chargement de ce qui compte le plus, le contenu principal de la page Web.
Minifier le CSS et minimiser le JavaScript critique
Minify est un terme utilisé pour supprimer les lignes et les caractères inutiles de CSS et JavaScript. La façon dont un navigateur charge une page Web est similaire à une personne lisant un livre. Quand vous lisez un livre, vous lisez chaque mot dans chaque phrase. Il en va de même pour les navigateurs.
Vérifiez toujours les lignes et les caractères inutilisés et inutiles dans vos feuilles de style et vos scripts. Cela peut ne pas sembler grand-chose, mais chaque élément peut aider à réduire petit à petit les temps de chargement de votre site Web.
Pour JavaScript, certains contenus de votre site Web peuvent ne pas se charger tant que tous les scripts ne sont pas entièrement chargés. Vous voudriez réduire certains de vos scripts qui sont inutiles.
Testez votre LCP
Utilisez Google Search Console pour identifier les pages de votre site Web qui ont de mauvais scores LCP. Une fois que vous avez terminé de les optimiser, utilisez les divers outils de terrain et de laboratoire pour vous assurer que votre LCP est à jour.
Comment optimiser pour FID : First Input Delay

Le FID traite de la vitesse à laquelle la page répond à la première interaction d’un utilisateur. Cela signifie que le FID est lié à la possibilité de cliquer sur les boutons, votre menu déroulant ou les formulaires que les utilisateurs doivent remplir, etc. Fondamentalement, le premier aspect lié à l’action de l’utilisateur sur votre site Web concerne le FID.
Un bon score FID est de 100 ms et moins. Les utilisateurs percevront des vitesses de chargement de 100 ms et moins comme instantanées.
Tout ce qui se situe entre 100 ms et 300 ms doit être amélioré et les scores supérieurs à 300 ms sont considérés comme médiocres. Selon Google, un bon seuil est de 75 % du total des chargements de pages (mobile et ordinateur). Cependant, étant donné que le FID est une métrique qui repose directement sur l’interaction humaine avec la page, ils recommandent fortement d’examiner les 95 à 99 % des chargements de page.
Pourquoi le First Input Delay uniquement ?
Je suis presque sûr que vous avez entendu parler de la citation « ne jugez pas le livre par sa couverture », eh bien ce n’est pas vrai quand il s’agit de sites Web. La première impression d’un utilisateur sur votre site Web a un impact énorme, surtout s’il s’agit d’un nouveau visiteur. Un petit retard peut rendre votre site Web maladroit.
De plus, selon web.dev, ils ont découvert que la plupart des problèmes d’interactivité sur le Web se produisent lors du chargement de la page et ils pensent que se concentrer sur l’optimisation de la première interaction de l’utilisateur aura un impact plus important sur l’optimisation de l’interactivité globale du Web.
Bien que le First Input Delay soit la principale métrique dans les principaux Core Web Vitals, d’autres interactions sont également importantes, mais Google a décidé qu’il était préférable de séparer les deux métriques pour fournir aux développeurs Web des directives plus spécifiques.
Comment le First Input Delay est-il mesuré ?
Le FID est unique par rapport aux autres métriques car c’est la seule métrique qui ne peut être mesurée qu’à l’aide d’outils de terrain. Vous ne pouvez pas utiliser d’outils de laboratoire pour mesurer le FID, car cela nécessite que de vrais utilisateurs interagissent avec votre site Web.
Outils indispensables pour mesurer le First Input Delay :
- Rapport sur l’expérience utilisateur Chrome
- PageSpeed Insight
- Search Console Core Web Vitals Report
- Web-Vitals Javascript Library
Il est également important de noter que seuls les clics sur les boutons et autres éléments sont considérés comme des entrées. Les défilements de la souris ou les tentatives de passage de la souris sur une image ou un texte ne comptent pas comme une interaction avec la page.
Cela signifie qu’il y aura des moments où certaines sessions n’auront pas de valeurs FID.
Qu’est-ce qui affecte le mauvais First Input Delay ?
Si votre site Web a un mauvais premier délai d’entrée, le principal coupable est JavaScript. FID est causé par une exécution intensive de JavaScript car il maintient le thread principal occupé, par conséquent, le navigateur ne peut pas répondre immédiatement à l’utilisateur. Cela signifie que si vous souhaitez améliorer le FID de votre site Web, vous devrez vous concentrer sur l’optimisation de la façon dont vous utilisez JavaScript sur votre site Web.
Optimisation pour le First Input Delay
Éviter/interrompre les tâches longues
Tous les scripts qui maintiennent le thread principal occupé pendant 50 ms ou plus sont appelés des tâches longues. Si vous souhaitez identifier les tâches longues sur votre page, vous pouvez utiliser les Chrome DevTools. Si possible, évitez d’avoir de longues tâches, mais sinon, vous pouvez les diviser pour réduire le temps FID. Les tâches longues affectent également d’autres métriques telles que le TTI, il est donc préférable de donner la priorité à leur réduction.
Réduire ou différer le JavaScript inutilisé
Tous les JavaScripts d’une page Web bloquent le rendu, ce qui signifie que chaque fois qu’un navigateur rencontre un script, il doit mettre en pause tout ce qu’il fait et essayer de le charger en premier. Cela signifie que plus vous avez de scripts, plus cela affectera les temps d’exécution.
Ce que vous voudriez faire ici, c’est vous assurer que tous les scripts qui sont chargés sont uniquement ceux qui sont critiques pour le site Web. Recherchez les JavaScripts inutilisés sur votre site Web et supprimez-les. Vous pouvez également différer JavaScript inutile. Une autre option consiste à utiliser le chargement différé sur les JavaScripts non critiques afin qu’ils ne se chargent que lorsque cela est nécessaire.
Utiliser un Web Worker
Étant donné que FID est causé par un thread principal occupé, une bonne solution consiste à décharger certains des scripts dans un autre thread. Pour ce faire, vous avez besoin d’un Web Worker. Il exécute des codes JavaScript dans un thread différent afin qu’ils ne bloquent pas l’interface utilisateur. Google recommande les bibliothèques suivantes pour faciliter l’utilisation des web workers :
Comment optimiser pour CLS : Cumulative Layout Shift

CLS traite de l’aspect visuel de votre page dans lequel la vitesse à laquelle les éléments de page visibles changent de position d’un cadre à l’autre est mesurée. Cela a plus de poids sur la vue mobile où le mouvement sur la page est plus apparent. Une chose importante à noter est que CLS mesure la somme totale des scores de changement de mise en page individuels qui se sont produits pendant que la page était ouverte.
Comment est calculé le score de changement de Cumulative Layout Shift ?
Le score Cumulative Layout Shift d’une page est basé sur deux fractions : la fraction d’impact et la fraction de distance.
La fraction d’impact mesure la zone impactée des éléments instables dans la fenêtre entre deux images tandis que la fraction de distance mesure la distance parcourue par les éléments instables, que ce soit verticalement ou horizontalement, divisée par la plus grande dimension de la fenêtre (largeur ou hauteur).
La formule de calcul du score CLS est :
Score de changement de mise en page = fraction d’impact * fraction de distance
Mettons cela en pratique et utilisons un article de blog comme exemple.
Dans cette capture d’écran, vous voyez la première partie du billet de blog Complete Core Web Vitals Guide que j’ai publié sur mobile. Disons qu’une annonce est soudainement apparue entre la barre de navigation et le titre de l’article de blog, donc tout le reste a dû descendre.
La fraction d’impact prend en compte l’union des éléments affectés dans la fenêtre. Dans ce cas, le titre du message, l’image en vedette et un élément de contenu ont été affectés, mais d’autres éléments tels que la barre de navigation et l’en-tête n’ont pas bougé. Il s’agit d’environ 85 % de la fenêtre d’affichage, de sorte que la fraction d’impact est de 0,85.
fraction d’impact
Dans la capture d’écran suivante, nous mesurons maintenant la fraction de distance. Puisque nous sommes sur mobile, la plus grande dimension est la hauteur. L’élément instable a déplacé la fenêtre de 30 %, la fraction de distance est donc de 0,30.
fraction de distance
En utilisant la formule 0,85 * 0,30, notre score CLS pour cet exemple particulier est de 0,255, ce qui relève de la catégorie « nécessite une amélioration ».
Notez que CLS n’est pas seulement calculé au-dessus du pli. Au fur et à mesure que l’utilisateur fait défiler la page, tout changement de mise en page sera également pris en compte.
Qu’est-ce qui cause un mauvais CLS ?
Images et vidéos sans dimensions
Lorsque vous spécifiez la dimension des images et des vidéos en utilisant la largeur et la hauteur, le navigateur leur alloue automatiquement de l’espace lors du chargement de la page. Cependant, avec le passage à la conception Web réactive, les développeurs Web ont commencé à utiliser CSS pour dimensionner les images.
Au lieu d’avoir un espace alloué, le navigateur ne connaîtra les dimensions d’une image ou d’une vidéo qu’une fois qu’il aura commencé à télécharger les ressources. Ainsi, chaque fois qu’une image ou une vidéo finirait de se télécharger, d’autres éléments commenceraient à bouger.
Annonces dynamiques et intégrations
Semblables aux images et aux vidéos, les publicités dynamiques sur les sites Web contribuent beaucoup aux changements de mise en page sur une page Web. Les webmasters ont tendance à préférer les publicités dynamiques car elles sont faciles à installer et diffusent automatiquement des publicités sur votre site Web. Cependant, ils ont peu ou pas de contrôle et la taille des publicités peut varier tout le temps.
Il en va de même pour les intégrations. Lorsque vous essayez d’intégrer des vidéos, des flux et des cartes sur des pages, les navigateurs ne seront pas en mesure d’identifier exactement ce qui est contenu dans l’intégration. Et s’il n’y a pas d’espace alloué pour eux, d’autres éléments devraient se déplacer pour que le navigateur puisse faire de la place pour l’élément intégré.
Contenu injecté dynamiquement
Le contenu dynamique est commun à la plupart des sites Web. Ils peuvent prendre la forme de boutons CTA, de bannières, de formulaires, d’articles connexes et d’autres qui apparaissent dans le contenu. Il a le même problème que les autres qui ont été mentionnés s’il n’y avait pas d’espace alloué pour eux, ils pourraient déplacer d’autres éléments une fois chargés.
Polices Web personnalisées
Il n’est pas surprenant que les images, les vidéos, les publicités et le contenu dynamique affectent CLS car ils ont tendance à occuper beaucoup d’espace. Mais beaucoup ne savent pas que les polices personnalisées peuvent également affecter CLS. Il existe ce que nous appelons des polices sécurisées pour le Web. Ce sont les polices par défaut qui peuvent être lues par n’importe quel navigateur.
Cependant, si vous utilisez des polices personnalisées, le navigateur doit utiliser une police de secours ou FOUT (flash de texte sans style) pendant le téléchargement de la police que vous avez utilisée. Le navigateur peut également utiliser du texte invisible ou FOIT (flash of invisible text) où le navigateur n’affichera rien jusqu’à ce que la police soit complètement chargée. Ces deux éléments affecteront les éléments de votre page car les tailles de police peuvent varier.
- Optimisation des changements de mise en page cumulés
- Spécifier les dimensions des images et des vidéos
Assurez-vous que chaque fois que vous ajoutez une image ou des éléments vidéo, spécifiez leur largeur et leur hauteur. De nos jours, les navigateurs utilisent automatiquement la hauteur et la largeur que vous définissez comme ratios d’aspect. Vous pouvez même simplement définir la largeur et le navigateur définira automatiquement la hauteur. Aucun changement de mise en page ne se produira lorsque le navigateur calcule le rapport d’aspect d’une image en utilisant la largeur et la hauteur avant son chargement.
Réserver de l’espace en utilisant CSS
S’il y a une chose qui est commune à la plupart des éléments qui affectent CLS, c’est qu’aucun espace ne leur est réservé. Vous pouvez utiliser des techniques telles que les boîtes de rapport d’aspect CSS afin que le navigateur sache combien d’espace il a besoin pour les publicités et les intégrations pendant le chargement de la page.
Une chose à prendre en compte est que lorsque vous réservez de l’espace pour des publicités dynamiques, la taille des publicités peut varier. Donc, si vous allouez un grand espace pour les annonces et que de petites annonces apparaissent, il y aura beaucoup d’espace blanc sur votre page, mais cela n’affecte pas CLS car il y avait de l’espace qui a été alloué.
Évitez le contenu dynamique au-dessus du contenu existant
Dans la mesure du possible, évitez de mettre du contenu dynamique au-dessus du contenu existant, en particulier dans la partie au-dessus de la ligne de flottaison de la page. Cependant, si vous ne pouvez pas les éviter, assurez-vous qu’il y a suffisamment d’espace pour eux ou vous pouvez également faire en sorte qu’il ne soit exécuté que par l’interaction de l’utilisateur.
Optimiser le chargement des polices
La première astuce consiste à utiliser font-display. Le navigateur chargera temporairement une police Web sécurisée à la place de la police personnalisée pendant le chargement et évitera FOIT.
Une autre astuce, qui n’est compatible qu’avec Chrome 83, consiste à utiliser link rel= »preload » et font-display : facultatif, ce qui peut éliminer complètement les changements de mise en page causés par les polices.
Astuce supplémentaire : changements de mise en page initiés par l’utilisateur
Selon Google, un changement de mise en page n’est mauvais que s’il est inattendu par l’utilisateur. Cela signifie que des éléments tels que les menus hamburger, les listes déroulantes et autres ne comptent pas dans le CLS de votre site Web car ils doivent avoir une interaction de l’utilisateur avant d’être exécutés.
Par exemple, sur la page FAQ de notre site Web de services de référencement, les réponses aux questions se trouvent dans une liste déroulante. Bien qu’ils provoquent des changements de mise en page, ceux-ci sont attendus par les utilisateurs car ils doivent cliquer dessus. Comme vous pouvez le voir, le score CLS de la page est de 0,001, ce qui est bon selon les normes de Google.
Testez votre CLS
Assurez-vous de vérifier si les améliorations que vous avez apportées ont également amélioré votre score Core Web Vitals en utilisant les différents outils de terrain et de laboratoire disponibles :
Outils de terrain :
Rapports sur l'expérience utilisateur Chrome
Informations sur la vitesse de la page
Rapport Google Search Console Core Web VitalsOutils de laboratoire :
Outils de développement Chrome
Phare
WebPageTestVous pouvez également mesurer le CLS à l’aide de JavaScript qui se trouve dans la bibliothèque JavaScript Core Web Vitals.
Outils à utiliser pour Core Web Vitals
Étant donné que Core Web Vitals fera partie intégrante de la mise à jour Page Experience, il est normal que Google utilise ces mesures dans les outils couramment utilisés par les webmasters et les référenceurs. Alors, quels outils devriez-vous utiliser pour mesurer le succès (ou les aspects à améliorer) des Core Web Vitals de votre site ?
Informations sur la vitesse de la page
L’un des outils les plus couramment utilisés pour mesurer la vitesse des pages est les informations PageSpeed de Google. En plus d’afficher le score de votre page, ils incluent désormais également les métriques Core Web Vitals pour aider les utilisateurs à comprendre la qualité d’une page basée sur ces métriques. Voici à quoi ça ressemble:
Capture d’écran de Pagespeed insights core web vitals
C’est un excellent outil à utiliser si vous souhaitez mesurer le succès de vos efforts d’optimisation, mais si vous l’utilisez comme base de vos efforts pour optimiser les éléments vitaux Web de base de votre site, vous remarquerez qu’il manque de nombreux détails importants. dans cet outil. Par exemple, quelles pages doivent être améliorées sur quel site Web spécifique. Pour cela, nous nous dirigeons vers la console de recherche Google de notre site Web.
Google Search Console
Pour entrer dans les détails de Core Web Vital sur lequel une page particulière doit être améliorée, accédez à la console de recherche Google de votre site Web et cliquez sur le bouton Core Web Vitals dans la barre latérale et vous pourrez voir le rapport.
google search console core Web Vitals
Cliquez simplement sur le type que vous souhaitez vérifier et GSC vous montrera les pages qui fonctionnent mal, qui nécessitent des améliorations ou qui fonctionnent déjà très bien. Après avoir trouvé les pages que vous souhaitez optimiser pour Core Web Vitals, vous pouvez ensuite utiliser les informations PageSpeed pour vérifier les suggestions pour ces pages spécifiques.
Web.dev
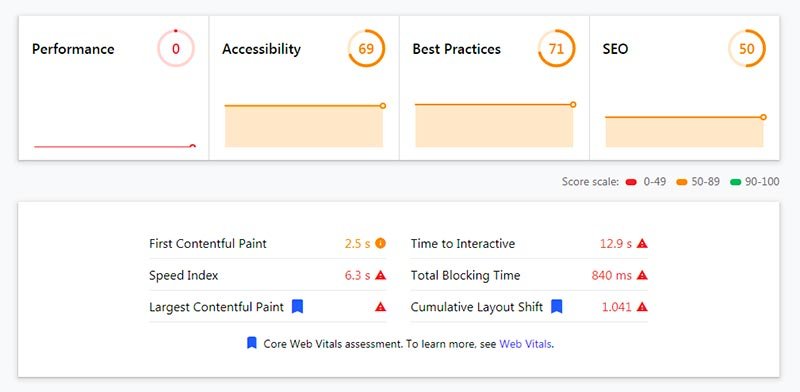
Web.dev dispose d’un outil de mesure gratuit qui utilise Lighthouse pour effectuer un audit sur votre page et afficher les améliorations nécessaires que vous pouvez apporter pour améliorer les performances de votre page/site, le statut de l’application Web progressive, l’accessibilité, l’utilisation des meilleures pratiques et le référencement. Voici à quoi cela ressemble lorsque vous exécutez un audit sur leur outil :

Mais la meilleure chose à propos de l’utilisation de l’outil de mesure de web.dev est qu’il catégorise les tâches que vous devez effectuer pour améliorer les performances, l’accessibilité ou le référencement en pesant sur son impact sur l’amélioration globale de votre site. Ils fournissent même des guides sur la façon dont vous pouvez effectuer la tâche correctement pour assurer le succès.
capture d’écran des tâches de l’outil de mesure webdev pour améliorer les performances du site
Extension Chrome Web Vital
Enfin, l’extension Web Vitals Chrome est un outil astucieux que vous pouvez utiliser pour vérifier les métriques vitales Web de base d’une page en temps réel pendant que vous êtes sur la page elle-même. Cela vous aide non seulement à diagnostiquer vos propres pages en déplacement, mais également à mesurer les performances des pages concurrentes que vous souhaitez battre. L’utilisation de cette extension vous permet de gagner du temps, de vous adapter plus rapidement et d’être plus efficace. Voici à quoi ça ressemble:
capture d’écran de l’extension Chrome Web Vitals
Web Vitals mineurs
Bien que le LCP, le FID et le CLS soient considérés comme les éléments vitaux Web CORE, il existe d’autres mesures que vous pouvez
à utiliser pour mesurer et offrir une excellente expérience de page à vos utilisateurs, autrement connus sous le nom de Minor Web Vitals ou simplement, Web Vitals.
Ces métriques sont souvent utilisées en remplacement ou en complément des données vitales Web de base, en grande partie parce que la plupart de ces données vitales Web sont, d’une manière ou d’une autre, liées à la valeur vitale Web principale. En voici quelques uns:
Temps jusqu’au premier octet – TTFB
Assez simplement, TTFB est le temps qu’il a fallu à un navigateur pour recevoir le premier octet du contenu de la page. Ceci, à son tour, est directement lié au FCP puisqu’ils traitent tous les deux de l’aspect chargement d’une page.
Temps d’interactivité – TTI
Un élément vital du Web qui peut avoir un impact sur le FID, le TTI est simplement la vitesse à laquelle la page prend pour charger ses principales sous-ressources et être en mesure de répondre de manière fiable aux entrées de l’utilisateur. Comme cela concerne principalement l’interactivité d’une page, il est plus lié au FID qu’au FCP.
Temps total de blocage – TBT
TBT est la métrique qui traite du temps entre FCP et TTI où il y avait un blocage dans le fil qui empêchait la page de répondre à une entrée de l’utilisateur. Pour une description plus technique et plus complète, voici un extrait de web.dev :
« Le thread principal est considéré comme » bloqué « à chaque fois qu’il y a une tâche longue – une tâche qui s’exécute sur le thread principal pendant plus de 50 millisecondes (ms). Nous disons que le thread principal est « bloqué » car le navigateur ne peut pas interrompre une tâche en cours. Ainsi, dans le cas où un utilisateur interagit avec la page au milieu d’une longue tâche, le navigateur doit attendre que la tâche se termine avant de pouvoir répondre.
Tout comme TTI, TBT traite des problèmes d’interactivité, c’est pourquoi il est plus lié au FID qu’au FCP.
Pour conclure
L’optimisation pour Core Web Vitals est indispensable si vous voulez réussir dans les SERP pour les années à venir. Les Core Web Vitals de base sont essentiellement techniques, il peut donc y avoir des webmasters et des SEO qui sont moins bien informés à cet égard, mais il y a beaucoup de développeurs et de spécialistes SEO techniques qualifiés qui peuvent vous aider à cet égard. Comment optimisez-vous les principaux Core Web Vitals ? Faites-le moi savoir dans les commentaires ci-dessous!